Наш мозок влаштований так, що ми краще сприймаємо та запам’ятовуємо інформацію, яка підкріплена візуальними образами. Можна згаяти час на те, щоб згадати і записати закон всесвітнього тяжіння, але образ Ньютона, якому на голову падає яблуко, видається відразу. Згадайте, скільки корисної інформації відразу ж асоціюється з конкретною картинкою, схемою чи ілюстрацією.
Так само візуальна складова важлива для сайтів. Зображення привертають увагу, допомагають зі сприйняттям інформації та впливають на зовнішній вигляд сторінок.
Як додати зображення в HTML-код: який формат зображення підходить, як змінити розмір зображення в HTML, як задати вирівнювання та додати рамку?
Як вставити картинку в HTML-код
Вибрати зображення
Перш ніж додати зображення до HTML-коду сайту, знайдіть джерело, з якого можна скачати картинки. Якщо ви використовуєте фотографії, які зробили самостійно, жодних проблем не виникне. Інша річ, якщо плануєте як фон або доповнення до дизайну сторінки вставити картинку в HTML з інтернету. Розміщення зображень на сайті без урахування авторського права власника може спричинити неприємні наслідки — вас можуть змусити видалити картинку або навіть оштрафувати.
Щоб убезпечити себе, перевіряйте умови, на яких можна використовувати вибрані зображення.
Використання картинок регулюється групою ліцензій Creative Commons. Це американська некомерційна організація, яка розробила варіанти угод, за якими в інтернеті поширюється контент.
На сайтах для скачування картинок зустрічаються такі ліцензії та умови використання безкоштовних зображень:
- CC Attribution — щоб використовувати завантажені картинки, вкажіть автора.
- CC Attribution-NoDerivs — вкажіть автора та не видозмінюйте оригінальне зображення.
- CC Attribution-NonCommercial — вкажіть авторство та використовуйте картинку з некомерційною метою.
- СС0 або Public Domain — можете вільно використовувати в будь-яких проєктах без вказівки авторства.
Для коштовних зображень є такі типи ліцензій:
- Royalty-Free — купуєте картинку один раз і використовуєте зображення без обмежень у часі. Ексклюзивні права залишаються у автора.
- Editorial — такі картинки не можна використовувати з комерційною метою.
- Rights-Managed – отримайте виняткове право на використання картинки.
Список сервісів із безкоштовними зображеннями:
Вони пропонують мільйони безкоштовних картинок у високій якості під ліцензією СС0, яка дає вільно користуватися ними для своїх цілей.
Визначити формат зображень
Щоб вставка зображень у HTML працювала коректно, потрібно правильно вибрати формат картинок. У HTML коректно працюватимуть такі формати:
👉 JPEG. Не спотворює кольори на фотографіях. Недолік формату в тому, що він не передає прозорості. Не вдасться вставити картинку без фону, прозорі ділянки зображення на сайті будуть білими. Файли формату JPEG мають розширення .jpg, .jpe, .jpeg.👉 GIF. Підтримує прозорість і здатний зберігати кілька зображень в одному файлі. За допомогою GIF створюють анімовані ролики з кількох картинок. Файли цього формату мають розширення .gif.
Рекомендується підбирати формат зображення, виходячи з контенту та призначення картинки:
- JPEG — щоб зберігати фотографії.
- GIF – для анімації.
- PNG — коли потрібно вставити зображення із прозорим фоном.
Вибрати назву файлу зображення
Давайте імена картинкам латинськими літерами. Назву файлу картинки враховують пошукові системи при визначенні релевантності. Вибирайте назви для картинок, спираючись на зміст.
Наприклад, якщо на зображенні зображено море, назвіть файл «more.jpg». Пошуковий алгоритм врахує назву та асоціюватиме зображення зі словом «море». Якщо ім’я зображення буде випадковим набором літер, цей фактор не враховуватиметься.
Використовувати img-тег
Графічні зображення зберігаються в окремих файлах за межами HTML-файлу. Щоб зрозуміти, як вставити зображення в HTML, познайомимося зі спеціальним тегом, який містить посилання на ці файли — img-тегом. Закриваючий тег не потрібний. Img-тег не працює без атрибута src, який вказує на конкретне зображення. Інші атрибути необов’язкові та застосовуються за бажанням.
Атрибути img-тегуВставка зображення HTML у src-атрибуті можлива одним із способів:
- Абсолютний шлях — повна URL-адреса файлу в інтернеті:
<img src=”https://antegria.com/images/picture.jpg“>
- Відносний шлях – вказує на розташування файлу щодо поточної сторінки. Наприклад, якщо зображення зберігаються в підпапці під назвою «images», шлях виглядатиме так:
<img src=”/images/picture.jpg“>
Коли ви вказуєте ім’я зображення в атрибуті src, будьте уважні до регістру. Якщо ім’я зображення з великої літери, вписуйте його і в атрибут src тега img також з великої літери. Якщо нехтувати регістром, зображення не відобразиться на сторінці сайту.
Атрибути width та height
Після того як вставили фото в HTML, може знадобитися змінити розмір картинки. Ми об’єднали width та height в один пункт, оскільки обидва атрибути працюють з розміром зображення, але їх можна використовувати окремо.
Синтаксис:
<IMG WIDTH="ЗНАЧЕННЯ">
Як значення вкажіть розмір у пікселях (px) або відсотках (%). Якщо значення вказано у відсотках, розміри зображення обчислюються щодо батьківського елемента – блоку, де розташований тег.
Якщо батьківського контейнера немає, розмір зображення обчислюється, виходячи з розміру вікна бравзера. Наприклад, width=”100%” означає, що малюнок буде розтягнутий на ширину вебсторінки. Додавання лише одного атрибута width або height зберігає пропорції та співвідношення сторін зображення.
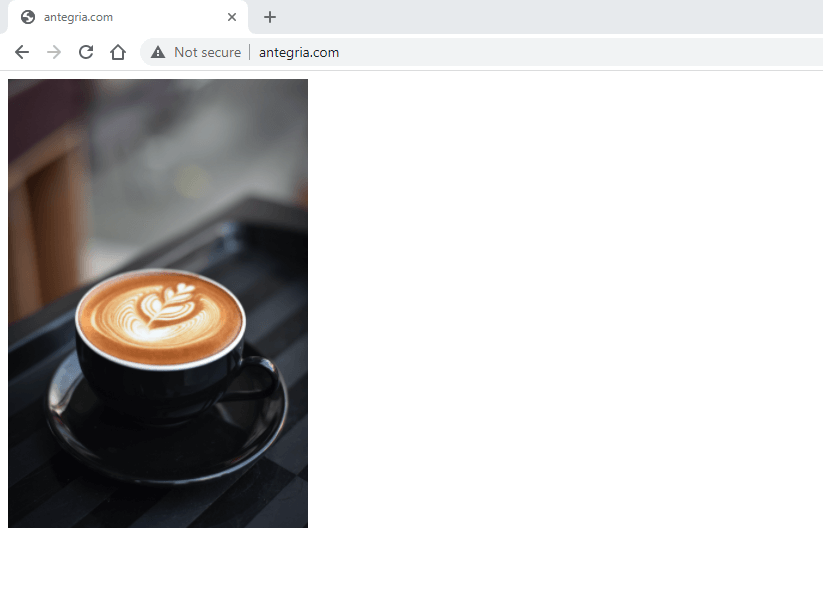
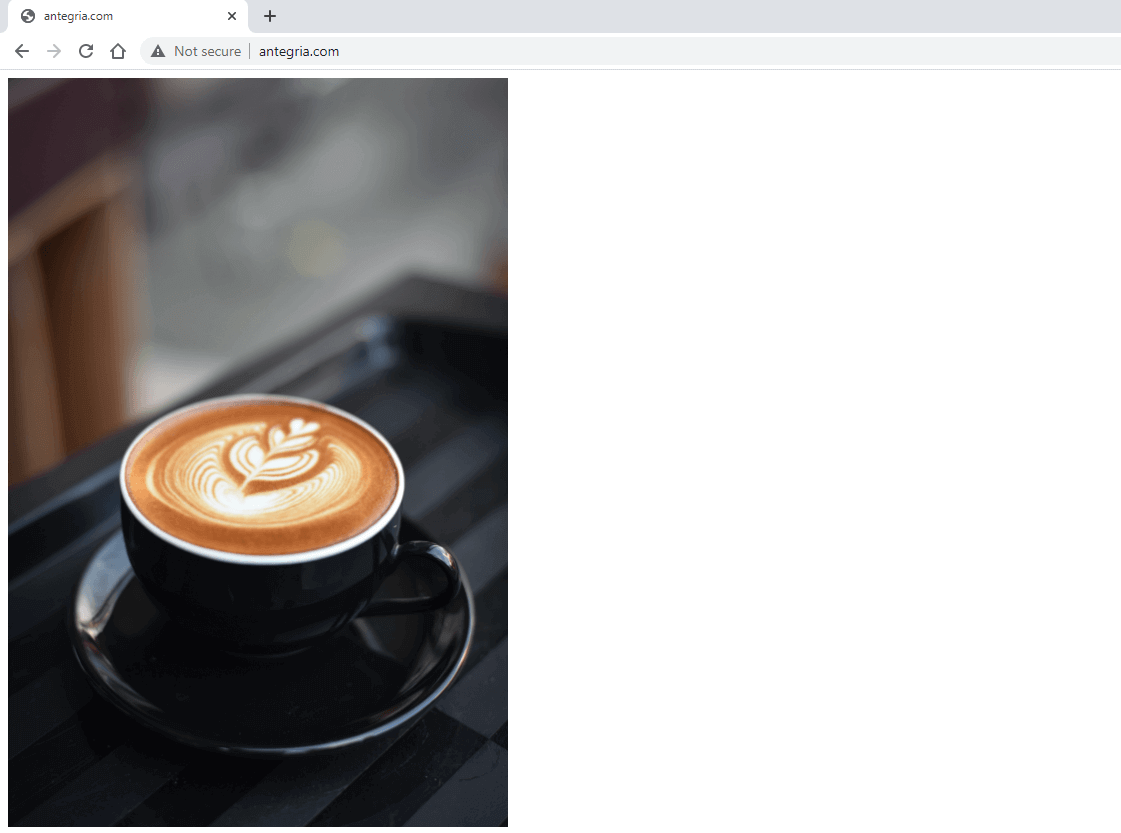
Додамо до нашого коду атрибут width і задамо ширину зображення 500px. Оскільки вказана лише ширина зображення, висота збільшиться автоматично, зі збереженням співвідношення сторін.
<IMG SRC=”/IMAGES/COFFEE.JPG” WIDTH=”500PX“>
Якщо задати висоту та ширину без збереження пропорцій, зображення може спотворитися і витягнутися або стиснутися.
Рекомендуємо задавати розміри всім зображенням на вебсторінці. Це прискорює завантаження сайту, оскільки бравзеру не потрібно обчислювати розмір кожного HTML-зображення.
Розміщення зображень у тексті
Зображення можна розмістити у тексті, але при цьому слід визначити, в який спосіб текст обтікатиме його. Для взаємного розміщення тексту і зображень призначений атрибут ALIGN у тегу <IMG>, який може набувати, зокрема, таких значень:
• left — зображення розміщене в лівій частині сторінки, текст обтікає його з правого боку;
• right — зображення розміщене у правій частині сторінки, текст обтікає його з лівого боку;
• top — обтікання немає, зображення розміщене в тексті, відповідний рядок якого вирівняно за верхньою межею малюнка;
• bottom — обтікання немає, зображення розміщене в тексті, відповідний рядок якого вирівняно за нижньою межею малюнка;
• middle — обтікання немає, зображення розміщене в тексті, відповідний рядок якого вирівняно по середній лінії малюнка.
За замовченням атрибут ALIGN має значення left.
Для того, щоб картинка не була розташована впритул до тексту, можна задати відступи. Це роблять за допомогою атрибута HSPASE.






Комментариев нет:
Отправить комментарий